最近碰到个问题, 要在Iframe之间传值和数据, 因为页面对像的不同, 一个ifram页面中的form值和数据直接get或Post都是传不到另一个iframe页面的, 设置taget也没有用, 在网上找了很久 没有很好的方法. 只有通过js来实现.
两个重要的javascript语句:
top.result.document.location='result.html?data=' + data;
和
window.top.frames['result'].document.getElementById("an").innerHTML=data;
都很好理解, 第一个就是js重新载入父窗口中name为result的iframe页面, 第二个就是直接通过选择另一个iframe中的元素来赋值.
下面是一个传值的例子
框架页面-index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>框架页面</title>
</head>
<body>
<iframe width="100%" height="100" name="find" id="find" src="find.html"></iframe>
<iframe width="100%" height="600" name="result" id="result" src="result.html"></iframe>
</body>
</html>
查询页面-find.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>查询页面</title>
<script language="javascript" type="text/javascript">
function show(){
var data = document.form1.data.value;
top.result.document.location='result.html?data=' + data;
//window.top.frames['result'].document.getElementById("an").innerHTML=data;
}
</script>
</head>
<body>
<div >
<form name="form1" method="post" >
<p><span>数据:</span>
<input type="text" name="data" class="text" id="text1"/>
</p>
<p>
<input type="submit" value="提交" onclick="javascript:show();" />
</p>
</form>
</div>
</body>
</html>
结果页面-result.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>结果页面</title>
</head>
<body>
<p>上面输入的文字是: <span id="an"> </span></p>
</body>
<script language="javascript" type="text/javascript">
function Request(argname)
{
var url = document.location.href;
var arrStr = url.substring(url.indexOf("?")+1).split("&");
//return arrStr;
for(var i =0;i<arrStr.length;i++)
{
var loc = arrStr[i].indexOf(argname+"=");
if(loc!=-1)
{
return arrStr[i].replace(argname+"=","").replace("?","");
break;
}
}
return "";
}
//使用Request("argname")即可得到参数值;
var data=Request("data");
this.document.getElementById('an').innerHTML= data;
</script>
</html>
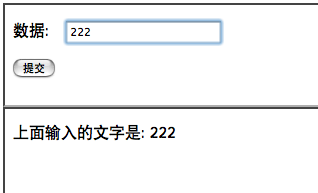
上面的文件都放在同一个文件夹下面. 打开index, 在上面iframe的文本文本框中输入数据, 点提交就能把值传到下面iframe页面中. 如下图:

另: 如果在主框中提交数据到子iframe比较简单, 只要设置form的 target="iframe_name" 就可以了
好东西帮助很大,谢谢
Pingback: 关于iframe之间传值 - ASP.NET - 开发者问答